dok34.ru
Moderator

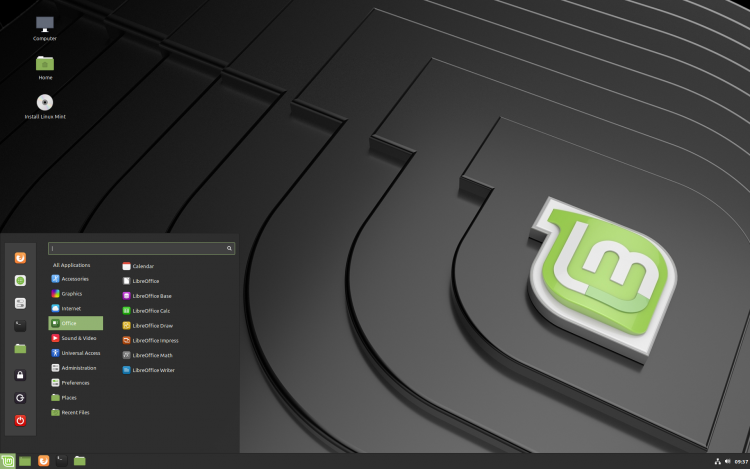
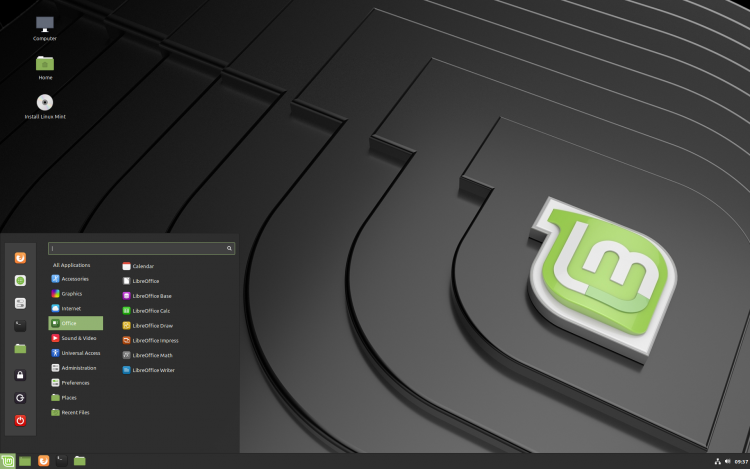
Бета Linux Mint 19.2 «Tina» доступна: шустрый Cinnamon и определение дубликатов приложений
Разработчики Linux Mint выпустили бета-версию сборки 19.
 3dnews.ru
3dnews.ru
Follow along with the video below to see how to install our site as a web app on your home screen.

Примечание: This feature currently requires accessing the site using the built-in Safari browser.

 3dnews.ru
3dnews.ru

<!doctype html>
<!doctype html>
<html>
<head>
<meta charset='utf-8'>
<title>Форма</title>
</head>
<body>
<form>
Имя: <input type="text" id="name1" value= ' '><br>
Кол-во пончиков: <input type="text" id="donuts"><br>
Минут: <input type="text" id="minutes" value=' '><br>
Подытог: <input type="text" id="poditog"><br>
Налог: <input type="text" id="tax"><br>
Итог:<input type="text" id="itog"><br>
<input type="submit" value="заказать" onclick="placeOrder()">
</form>
<script type="text/javascript">
function placeOrder() {
if (document.getElementById('name1').value == ' ') {
alert('Извините, Вы должны написать имя, ' +
'прежде чем выполнить заказ.');
}
else if ( (document.getElementById('minutes').value == ' ') ||
(isNaN(document.getElementById('minutes').value)) ) {
alert('Извините, но Вы должны ввести количество минут приготовления');
}
else {
form.submit;
}
}
</script>
</body>
</html>Да, так.Вот исправленная форма. Ошибки были следующие :
1- ошибка в задании (стоял символ " ; " в конце названия функции)
2 -для проверки значения value необходимо было установить пустое значение по умолчанию.
HTML:<!doctype html> <!doctype html> <html> <head> <meta charset='utf-8'> <title>Форма</title> </head> <body> <form> Имя: <input type="text" id="name1" value= ' '><br> Кол-во пончиков: <input type="text" id="donuts"><br> Минут: <input type="text" id="minutes" value=' '><br> Подытог: <input type="text" id="poditog"><br> Налог: <input type="text" id="tax"><br> Итог:<input type="text" id="itog"><br> <input type="submit" value="заказать" onclick="placeOrder()"> </form> <script type="text/javascript"> function placeOrder() { if (document.getElementById('name1').value == ' ') { alert('Извините, Вы должны написать имя, ' + 'прежде чем выполнить заказ.'); } else if ( (document.getElementById('minutes').value == ' ') || (isNaN(document.getElementById('minutes').value)) ) { alert('Извините, но Вы должны ввести количество минут приготовления'); } else { form.submit; } } </script> </body> </html>


<!doctype html>
<html>
<head>
<title>Событие onload</title>
<meta charset='utf-8'>
</head>
<body onload='initSeats()'>
<img src="images/1.jpg" id="seat0" alt=' ' title="seat0" onclick='showMessage(this)'>
<img src="images/1.jpg" id="seat1" alt=' ' title="seat1" onclick='showMessage(this)'>
<img src="images/1.jpg" id="seat2" alt=' ' title="seat2" onclick='showMessage(this)'>
<img src="images/1.jpg" id="seat3" alt=' ' title="seat3" onclick='showMessage(this)'>
<br>
<input type="button" id="findseats" onclick='showPlaces()' value="Определить свободные места">
<script>
function initSeats() {
document.getElementById('seat0').alt='yes';
document.getElementById('seat1').alt='no';
document.getElementById('seat2').alt='no';
document.getElementById('seat3').alt='yes';
}
function showPlaces() {
var a = document.getElementsByTagName('img');
for (var i in a) {
if(a[i].alt=='yes') {
a[i].style.border='3px solid blue';
}
}
}
function showMessage(a) {
if(a.alt=='yes') {
alert('Место свободно');
}
else {
alert('Место занято');
}
}
</script>
</body>
</html>Тут только в консоли смотреть, где ругается.Как только вторая функция стала именно функцией и ушла в onclick, то вдруг она заработала с такой формой цикла.
До этого же отказывалась. Хотя почти в той же форме, только без определения a.alt==... спокойно ставила рамки всем изображениям.
Она как раз не ругалась.Тут только в консоли смотреть, где ругается.
В связи с решением Верховного суда Российской Федерации (далее РФ) от 30 ноября 2023 года), движение ЛГБТ* признано экстремистским и запрещена его деятельность на территории РФ. Данное решение суда подлежит немедленному исполнению, исходя из чего на форуме будут приняты следующие меры - аббривеатура ЛГБТ* должна и будет применяться только со звездочкой (она означает иноагента или связанное с экстремизмом движение, которое запрещено в РФ), все ради того чтобы посетители и пользователи этого форума могли ознакомиться с данным запретом. Символика, картинки и атрибутика что связана с ныне запрещенным движением ЛГБТ* запрещены на этом форуме - исходя из решения Верховного суда, о котором было написано ранее - этот пункт внесен как экстренное дополнение к правилам форума части 4 параграфа 12 в настоящее время.